Edge load balancers now support custom host header and TCP ports

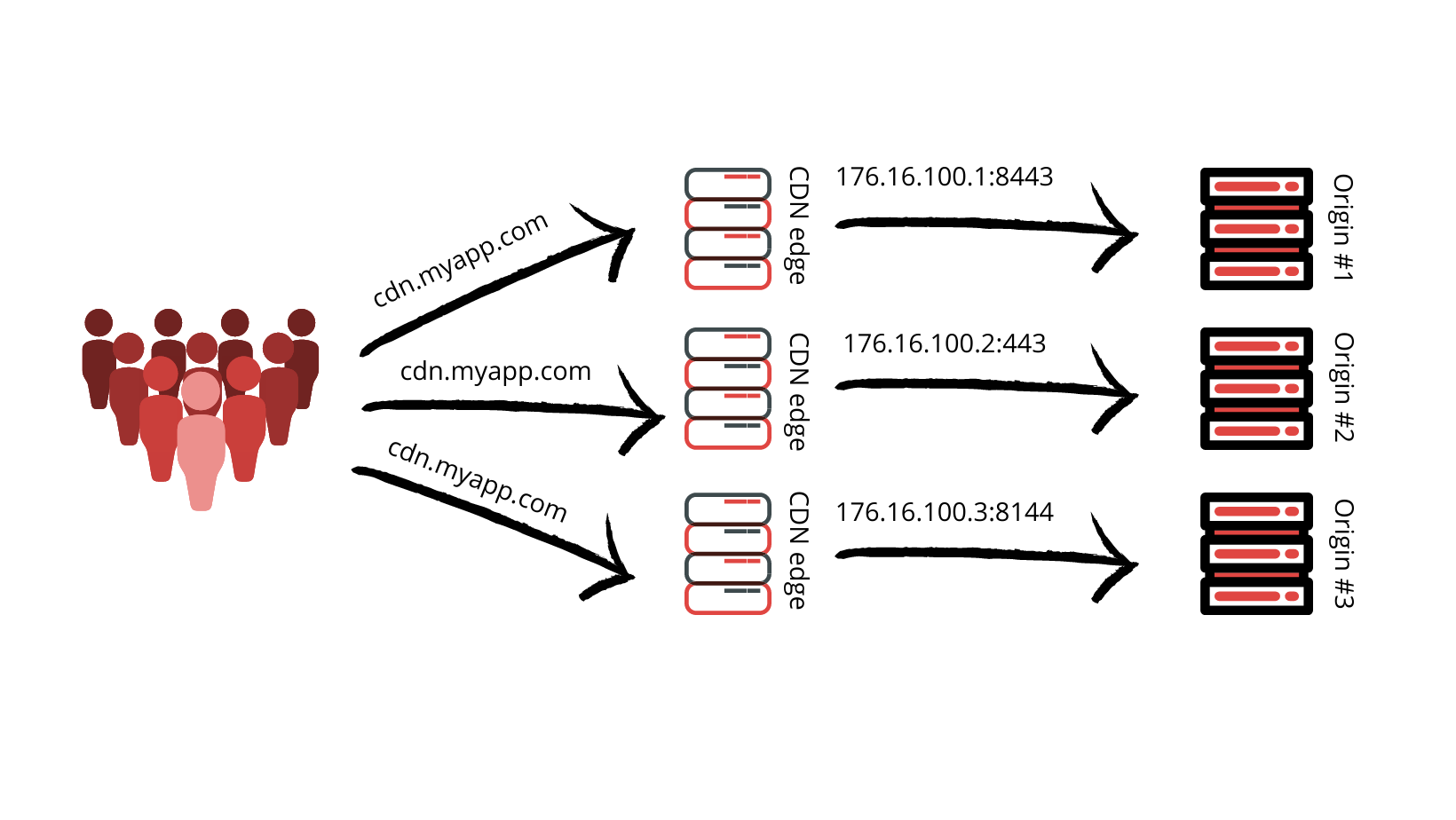
PUSHR's concept of edge load balancers happens to be among the most reliable distributed load balancing solutions available on the market today. Since every edge server on our network also operates as an origin load balancer, there are no single points of failure. There are also no hard limits on the number of connections that the balancers could handle, as users of our customer's apps and websites from different geographical locations will be routed to a different edge balancer, distributing the balancing load for uncached content.
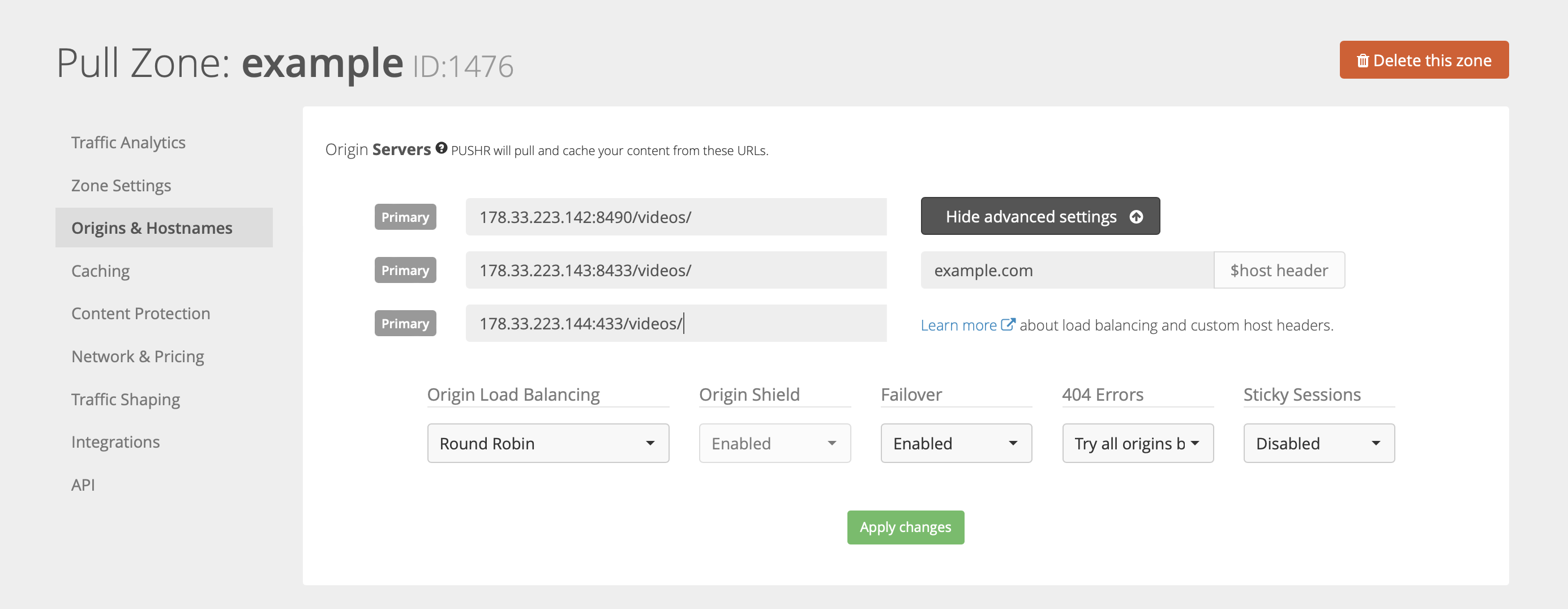
Today we are announcing a few updates to origin load balancing that we've just released - the ability to set custom $host request header and IP:Port combinations to load balance content origins more effectively.
What is the Host header and why is it needed?
The long answer is already available over at StackOverflow, but the tldr; is as follows:
Imagine that you host your website on a server which also hosts other websites. When a request for file /image.jpg comes in, the server needs a way to figure out which of the web sites that it hosts is supposed to answer to this request. To do that, it will look into the $host header that has been sent in the request. If the header is not present, the server will probably forward the request to a web site which is configured to be the default one, and the default website would probably respond with a 404 Not Found error since it does not have the file /image.jpg
By default, PUSHR's edge balancers use the hostname of the first origin that you have set in your pull zone to set the $host header, and as we warn in our origin load balancing tutorial, all origins which you want to load balance should therefore be configured to respond to the the same hostname which the first origin uses. With the introduction of the custom $host header feature, you can now explicitly set the value of that header which PUSHR's edge load balancers will set when they contact your origin servers to pull uncached content.
Load balancing with IPs

This means that it is now possible to load balance your content origins by using their IP addresses directly, instead of hostnames (domains). This makes it easier to setup staging and production environments as one no longer needs to explicitly set up name server records for their origins, but it also brings additional reliability improvements as PUSHR's edge data centres no longer need to rely on third-party name servers to provide it with the IP addresses of the content origins.
Any TCP port

In this update we are bringing custom TCP ports functionality to all pull zones and to our edge load balancers. Custom ports can be set both when your content origins are provided as full URLs like https://example.com:8081 or as IPs: https://192.168.1.1:8081
In addition, we continue to support the option for you to set paths for your content origins, for example https://example.com:8081/images/ which would translate to https://cdn.example.com/, allowing you to easily shorten and hide unnecessary parts of the URL when serving content from your CDN zone.




