Tutorial: Add PUSHR CDN to your website's HTML code
Once you have set up your CDN zone you need to start using it on your website. All you have to do is simply replace existing links to css, js, images and other files in your website's HTML code with the CDN URL listed in your zone's CDN Settings tab:
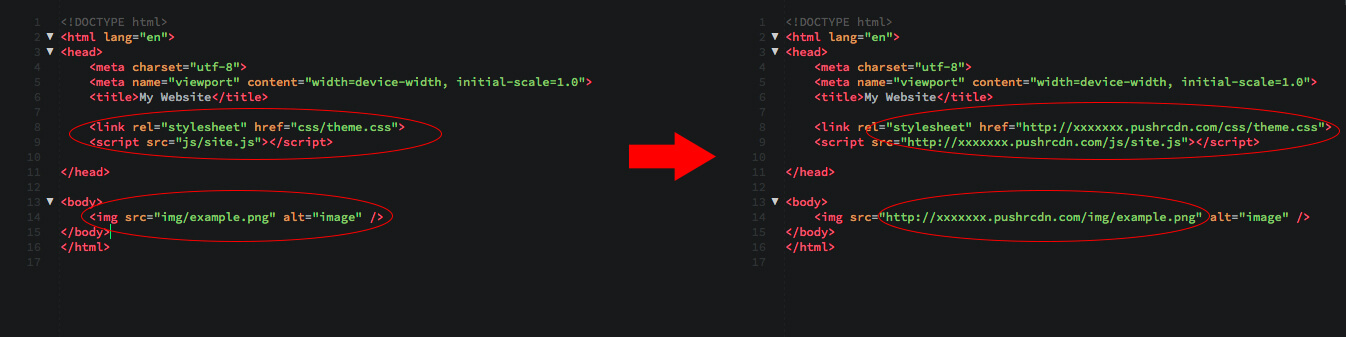
1. Replace links:

Note: If you want PUSHR to cache and accelerate web fonts, you need to enable the CORS option in your CDN Settings tab, or the fonts will not display properly on your website.
2. Ensure your web server allows caching
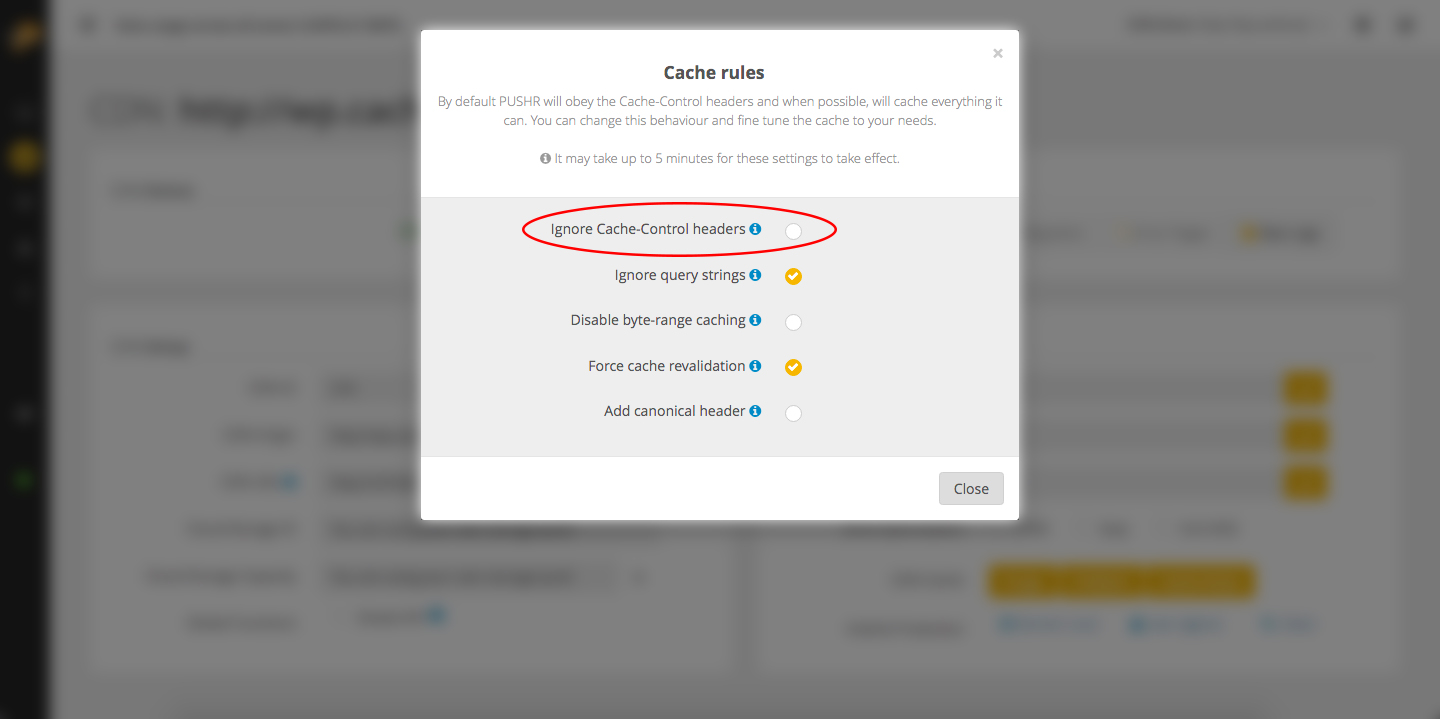
For PUSHR to cache and accelerate your content, the proper headers must be sent by your web server to allow caching. If your are not sure how to properly set up cache headers in your server configuration, you can force PUSHR to ignore no-cache headers and cache everything. To do this, click on Cache Rules and select the Ignore Cache-Control headers option: