On-the-fly free image optimization with PUSHR

We are delighted to announce that PUSHR CDN now supports on-the-fly image transformation via a simple API for even faster delivery of your content on both mobile and desktop devices. Images can be resized, rotated, re-compressed to lower quality and sharpened right on our CDN edge to reduce your CDN zone's traffic usage and amplify the loading times of your apps and websites.
Image transformation is simple

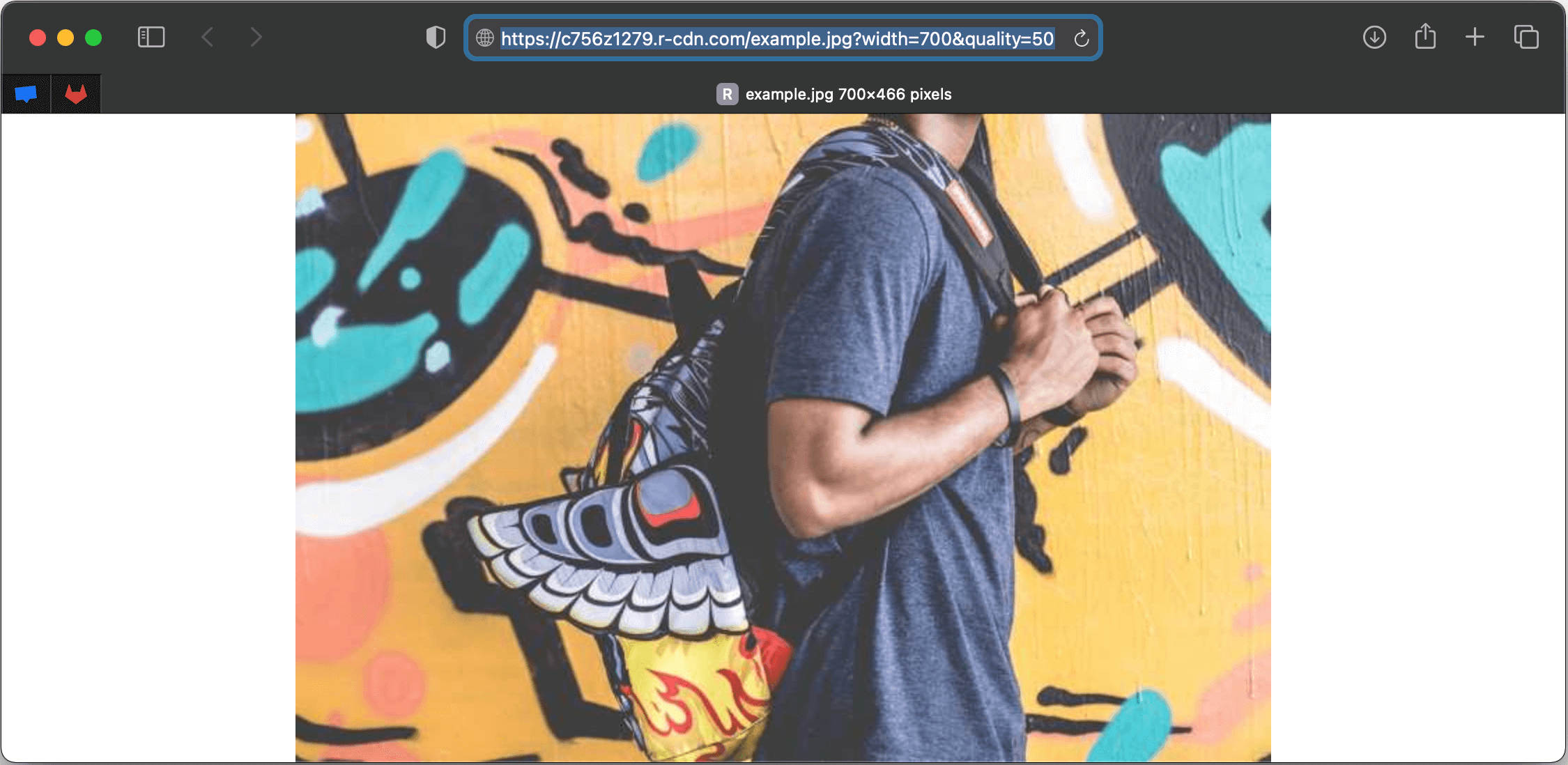
With simple query parameters passed directly via the image URL, there is no need to create various image versions for all device types that visitors use to access your website. PUSHR will automatically do this for you on demand as soon as an image is requested in a new size. Once the image has been transformed, the result is cached on our edge network for maximum speed.
It's completely free
There is no catch. At the time of this blog post PUSHR Image Transformation API is still considered experimental, but we do aim to keep it free and to expand its functionalities in the very near future, ideally without ever imposing any limits on its usage.
It works with Push and Pull CDN zones
Image Transformation is available to both pull and push CDN zones, and will currently process jpg png gif and webp file types.
Interested to see it in action? Visit our Image Transformation tutorial or play around with this demo in your browser.