Origin load balancing on the CDN edge

This first post for 2021 marks the beginning of a series in which we will be announcing all the new features coming to PUSHR. Some of them have already been released quietly to some users while others are still in testing.
Introducing origin load balancing on the CDN edge
Load balancers are integral part of every fast growing project. Be it a high-traffic website or file/media storage, a moment comes when vertical scaling is no longer efficient or even possible. Previously, our customers would need to resort to load balancer offerings by third parties or their cloud vendor. This added complexity, additional points of failure, drove costs higher for our users and wasn't helping with vendor lock-ins.
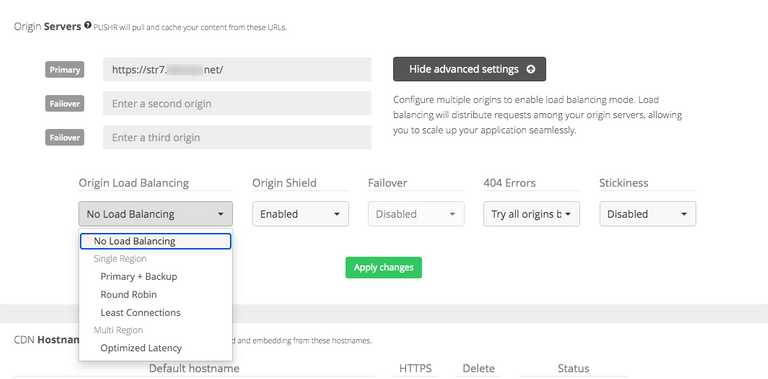
Today we've released PUSHR's advanced origin load balancing which eliminates all of these weak points. It's free and allows for rapid scalability and performance optimization, directly on the CDN edge.

Multiple load balancing algorithms are supported and we've separated them in two groups: single-region balancing and multi-region balancing. Origin servers can be added and removed on demand with zero downtime, with sticky sessions and HTTP404 error handling.
Pooling origin servers together
Error handling for missing files is particualry useful as it allows for multiple origin servers to be used as a pool of data, without the need for replication. The content could be distributed among them and PUSHR will search all of them automatically before returing a 404 error to the visitor.
Automatic failover during origin outages
Failover is also taken care of, with customer's origins being under continuous monitoring. Should an origin become unavailable, PUSHR will stop routing traffic to it until it becomes available again.
Latency-based multi-region acceleration
The multi-region balancing mode allows for significant increase in performance for uncached content. In a situation where the origin servers of the customer are distributed in multiple physical regions, for example one origin in Europe and the other in North America, each PUSHR edge server will perform latency measurements to select the fastest origin to pull uncached content from.
Advanced origin shield
Origin shields protect the origin servers of the customer from being overloaded by PUSHR's edge cache servers during rapid cache fills. When the shield is enabled, PUSHR will make a single request to the origin server. It will then cache the content and act as an origin for the rest of the CDN edge network to populate the CDN cache.
Advanced origin shields are another feature we've just rolled out and our next post in this series will get in more depth about it.
Head over to our knowledgebase to find out more about how to use origin load balancing on the CDN edge.
Load balancing is currently available for new accounts only. For current customers, we will be enabling the feature as part of the transition to PUSHR's updated dashboard in the following days.